Allows to listen to size changes for specific elements in the DOM, instead of entire page.
Useful for changing how element behaves based on it’s own size
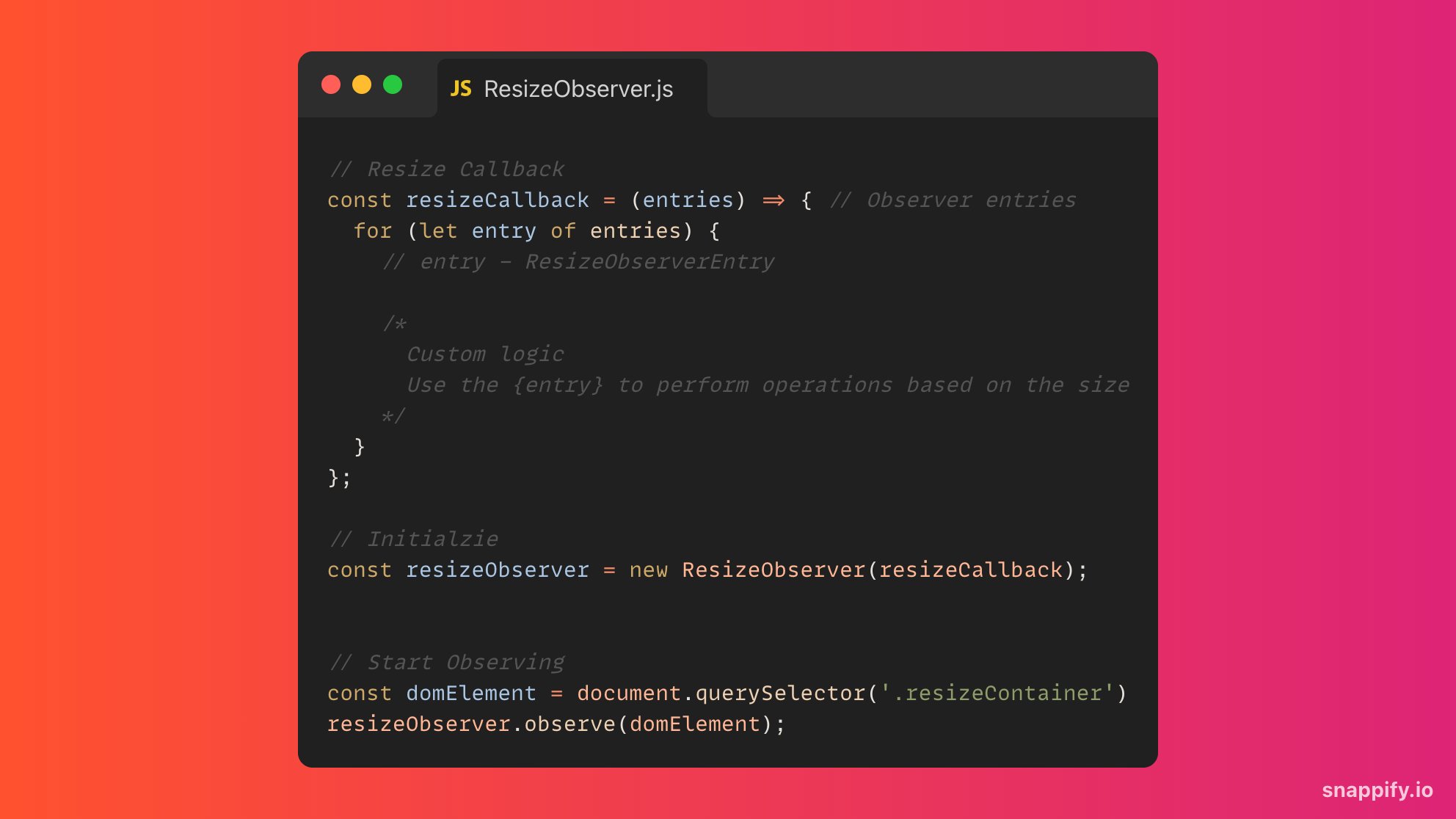
How to use:
- Create an Observer
- Define the callback
- Start Observing
Use-cases:
- Window managers for the web
- Canvas element
- Responsive components
Limitations:
- JS solution, not usually preferred for performance reasons if the side-effect is huge (checkout new CSS container queries instead)
- Doesn’t support all unit formats, only pixels
More reading:
▶️ Demo: https://jsbin.com/simurafive/1/edit?html,css,js,output