They are essentially a way to send metrics or other reporting data to the server.
Why?
- They are more reliable in comparison to XHR requests or pixels
- Supported in 95% of browsers (from caniuse data)
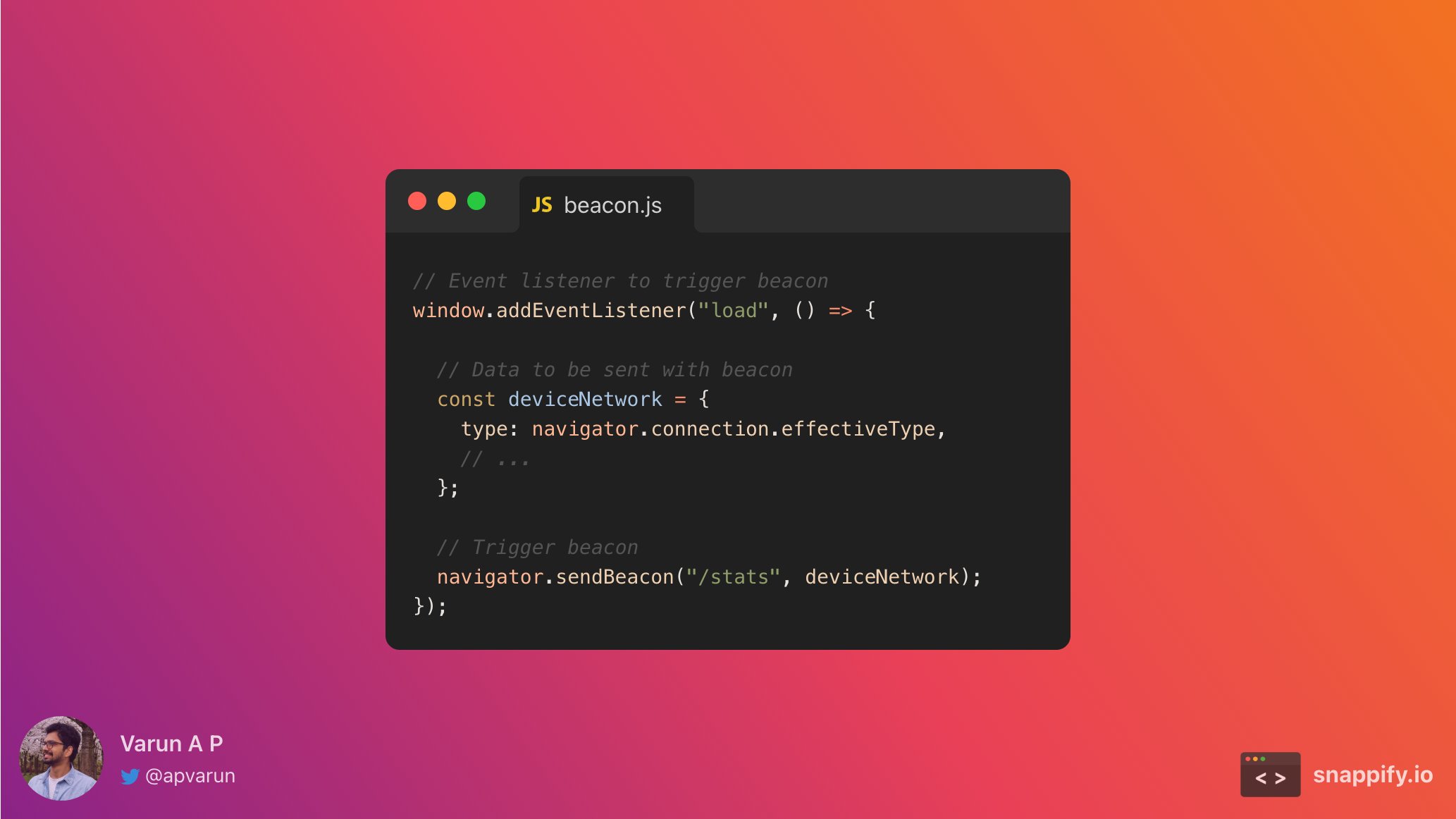
Giving an endpoint and the data, navigator.sendBeacon will add the request to the queue and prioritize it.
In the example, the request will be sent on page load with payload containing the connection type of the client device (2g, 3g, 4g, … ).
Demo: https://jsbin.com/yequban/1/edit?js,console
Who uses it?
1/ Google analytics (@googleanalytics) uses them for sending their page tracking events. Code: https://google-analytics.com/analytics.js
2/ Vercel (@vercel) uses beacons to send performance metrics for their calculating their Real Experience Score with NextJS Analytics.
More reading: https://w3c.github.io/beacon/