Quick Intro
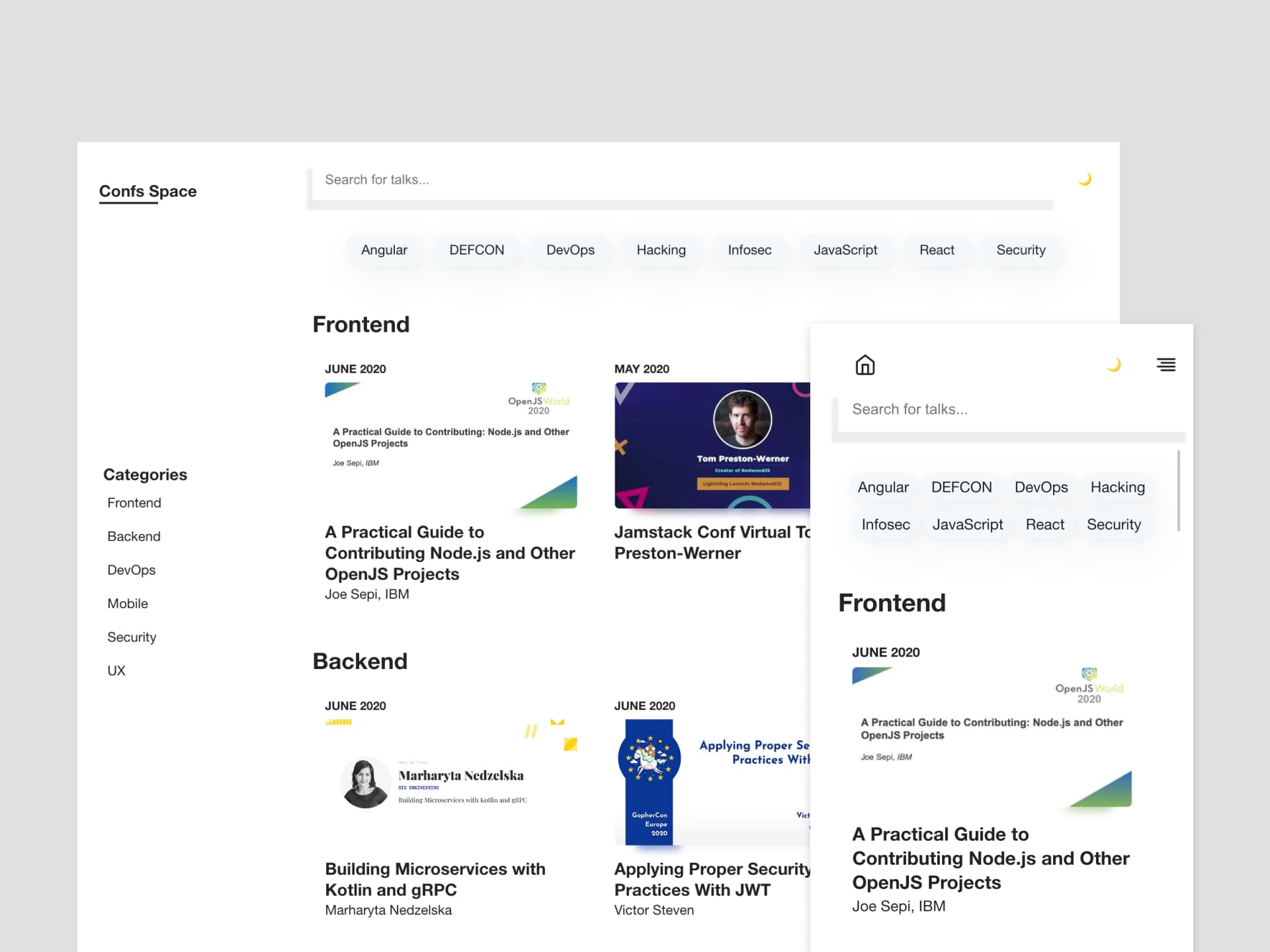
A platform to browse and learn about numerous technologies. It curates conference talks from hundreds of speakers around the world.
Current status: Active
Highlights
- Fully static website with 4500+ pages
- Instant search across all talks
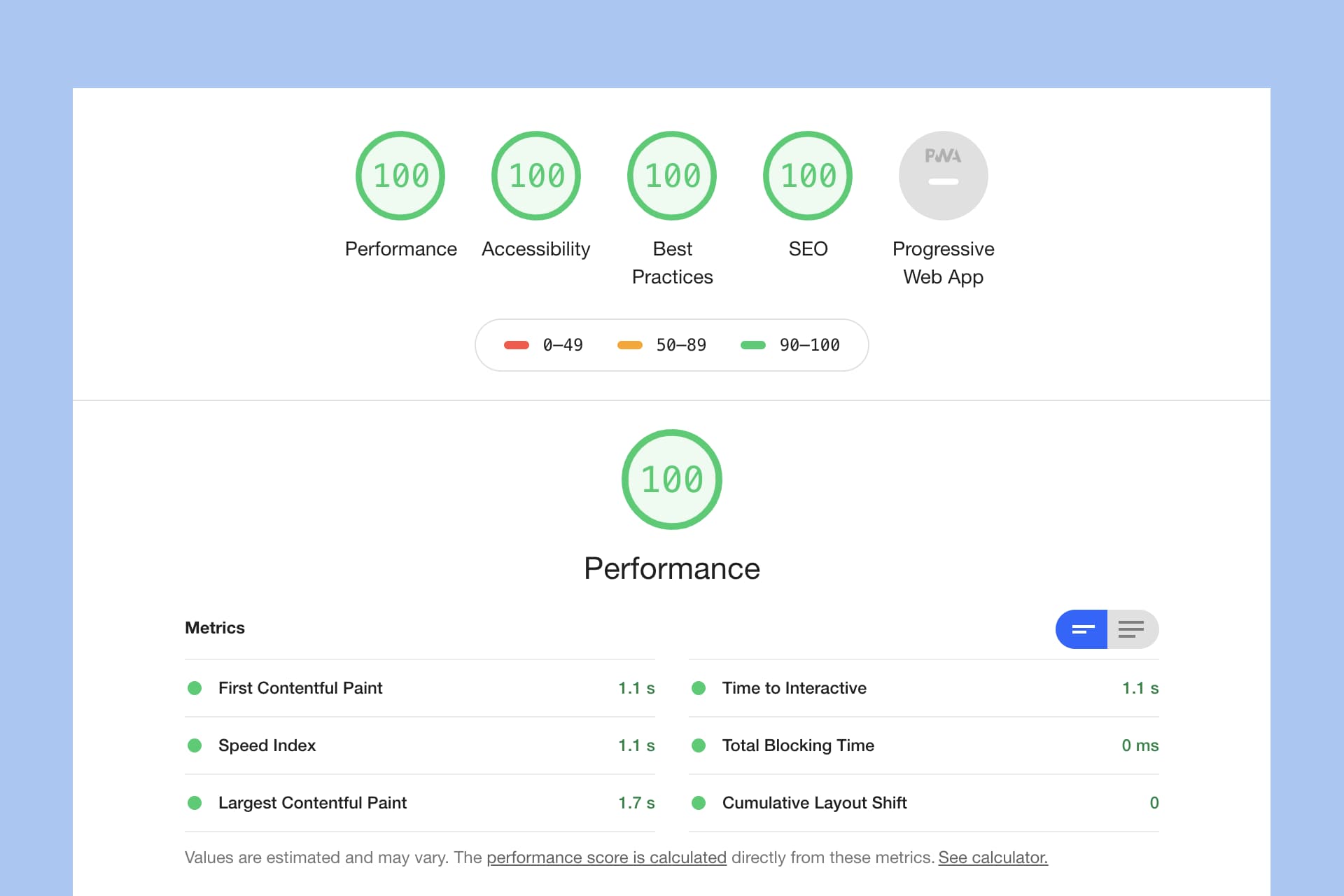
- Performant pages
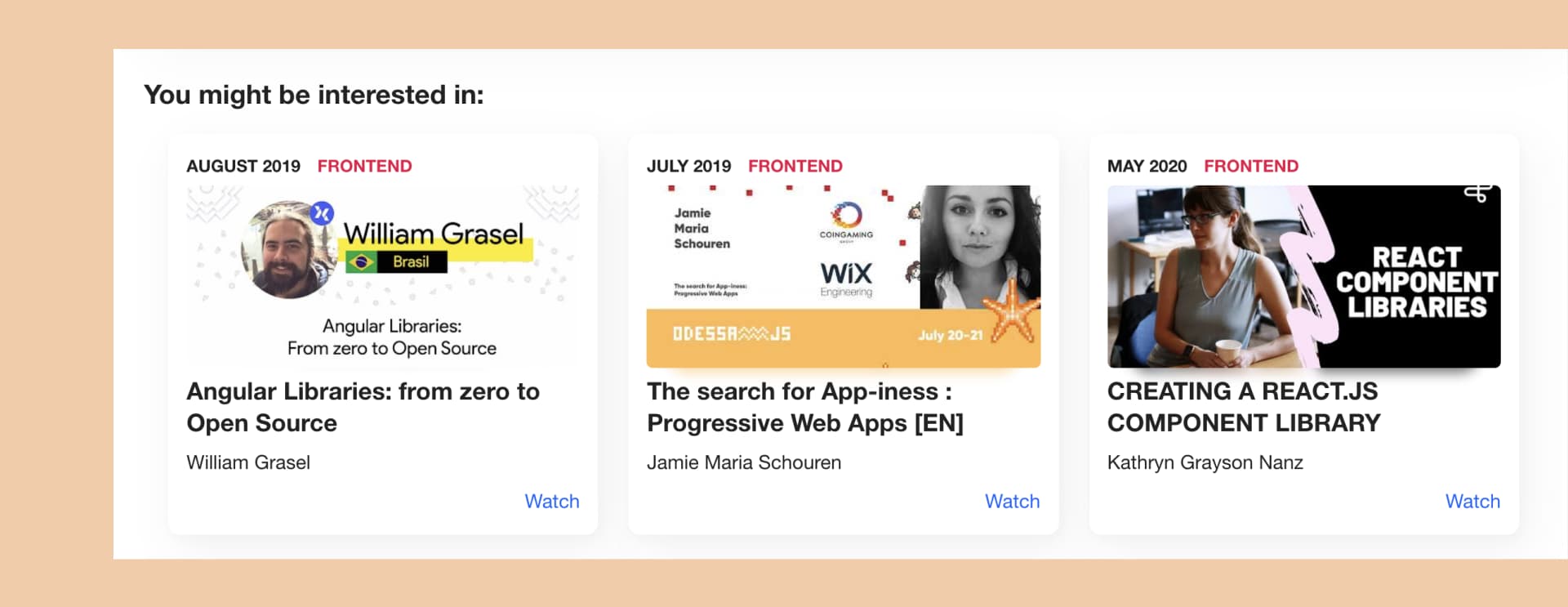
- Show suggested videos relevant to currently watched one
- Dark mode support
Tech Behind
1. Static Site
The version 1 of the site was using Gatsby as static site generator, for it’s out-of-the-box performance benefits and data sources support. But as the content started growing, the build times increased drastically.
Not to blame on the framework, the primary reason for the increase in build time was the image asset optimizaton. This became as big blocker for me to maintain as the site started taking ~20 minutes per build.
In order to solve this, version 2 was completely rebuild from scratch using Hugo. Hugo was a champ in terms of build performance. The new version just took 2 - 3 seconds to build, which is super impressive.
2. Search
This was a challenging feature to add, expecially when the site needs to remain static. I evaluated multiple approaches for search but finally decided to go with having a search index and using a client-side library to perform search.
The whole process is documented in a blog post here: Fast Search for Static Sites
3. Suggested Videos
This was a nice-to-have feature as it can improve the time spent by user on the website. The initial implementation was basically using the Related feature thst came along with Hugo. This was quick to implement, but soon I noticed that the content was looping after two nested clicks. This means that the suggested content was very limited.

In order to overcome this, I had to write a custom logic to overcome this. This came with a cost of build performance. The build time went upto 12 seconds as getting related content required to refetch all the posts. But this time increase was a good trade-off to have considering that it gives a better experience.
Performance
As they say A picture is worth a thousand words, the below image talks more about how the site performs than I ever could.

Biggest Learning
I’ve build multiple JAMStack sites earlier based on usecases. But, this one was quite interesting as the output needs to feel dynamic to the user. From some feedback I received, it was clear that not most people can expect this to be a static site at all. This was big as it clearly showcases the limits of JAMStack.